I spent the last days drawing water for Cape Bleue, and coding how it interacts with characters. You can see a GIF of the result here. Someone on Reddit asked how I made it, so it could be a good idea to show here the process I followed.
I began with a drawing of water tiles, in Pyxel Edit.
It's not animated, and still not in Unity, but I did a quick mockup to see how it would render with game's background and characters.
It's good. I want this in my game! The only problem I noticed was the upper line, making the character looks like it's behind water and not in it :
So I reworked everything properly this time, keeping in mind how I would concretely code all this.
For technical reasons I couldn't do animated tiles, so I separated the tile in 3 main parts: water line (extensible horizontally to match puddle's size, and will be used as a detector for collisions), animations (bubbles and herbs), and water (a simple color, extensible easily).
I did simple animations, with just enough frames for bubbles to loop :
Placing this in Unity is simple. Water line and water color (set with transparency in Unity) are extended all along the pool size, and I put animations one next to the other:
Putting character behind water, but in front of water line is a quick setting of the Z position of every object.
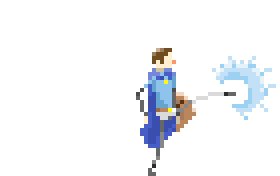
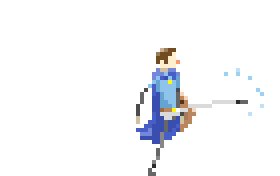
The next thing was coding interactions, splashes for entering /exiting the water, and other splashes for moving. Back to Pyxel Edit, I draw splash animations, one big, one small:
I can't give the script for all that follow, because there isn't. I made it with Playmaker, that allow me to code in finite state machine. I can explain what were the major steps.
 |
| This is what my scripts look like. |
I have 4 main scripts :
- The first one, placed on waterline, detects collision with player or enemy objects (in playmaker, it is "Trigger 2D action" with "on trigger enter 2D" as trigger value). It has a dozen splashes objects as children, all desactivated. When collision occurs, it activates one of the splashes and set his position X to the character detected (the Y value stays the same, as it is waterline's position), and desactivate some of the others.
- The second one do the same with "on trigger exit 2D" as trigger value. I can use it to add a different splash animation when the character jumps out of water.
- I have a child object to the player's character that detects if it is in water (in collision with water line object). The bool variable "inWater" just created will allow me to slow the player when in water or other things like this (not done yet). After this, I check character's speed, and if it's more than a certain amount, the script sends an event to the fourth and last script...
-... which shows small splashes. It is very close to the first one, the main difference being it doesn't trigger when collision occurs, but when player object (and every object that has this script) sends the right event.
The result can handle a few characters making splashes at the same time. The major flaw in my process is bubble animations that need to be remade for every different value of depth of water.
I think it works great, so I'm happy with it. All animations could be changed or polished to have a better result, now that I'm not in the hurry of drawing-what-I-need-for-coding anymore.
Thanks for reading!